The Ultimate Toolkit for UX Designers
Feb 07, 2026 - 33 minute read
Hey there, UX pals! Ever found yourself tangled in a design pickle, trying to figure out how to make your cool ideas shine? Guess what? You've hit the jackpot! Today, we're hopping into the awesome world of UX design. It's where the magic happens - blending beauty with function and putting user needs in the spotlight.
Before we dive into the goodies, let's chat about what UX design really means and highlight the crucial stages where these nifty tools will be your best friends. By the end of this adventure, you'll have a toolkit that'll boost your UX skills like never before.
Excited? Let's roll!
What is UX Design?
UX Design stands for User Experience Design, a crucial aspect of creating digital products that are not just functional but a delight to use. It's all about stepping into the shoes of the user, understanding their needs, and crafting experiences that are intuitive, engaging, and satisfying. Through a process of research, prototyping, testing, and iteration, UX designers aim to create seamless interactions between the product and its users. It's a data-driven field, where every design decision is guided by user feedback and usability testing to ensure the end product not only meets but exceeds user expectations.
What Does a UX Designer Do?
User Experience (UX) Designers play a crucial role in shaping the aesthetic and functional aspects of products, websites, or applications. Collaborating closely with product managers, UI designers, writers, and developers, they craft detailed screens and prototypes. These designs serve as a blueprint for the final product, guiding how it will appear and operate upon its launch to users.
What is a UX Design Process?
A UX design process is a series of steps that designers take to turn an idea into a user-friendly interface. The steps may vary depending on the project, but they typically include:
- Step 1: Define & Research
- Step 2: Planning
- Step 3: Design
- Step 4: Prototyping
- Step 5: Testing
- Step 6: Iteration

Why is the UX Design Process Important?
The UX design process is important because it helps designers create interfaces that meet the needs of their users. By following a well-defined process, designers can be sure that they are covering all of the necessary bases and creating an interface that will be user-friendly and effective.
Let's take a closer look at each step in the process.
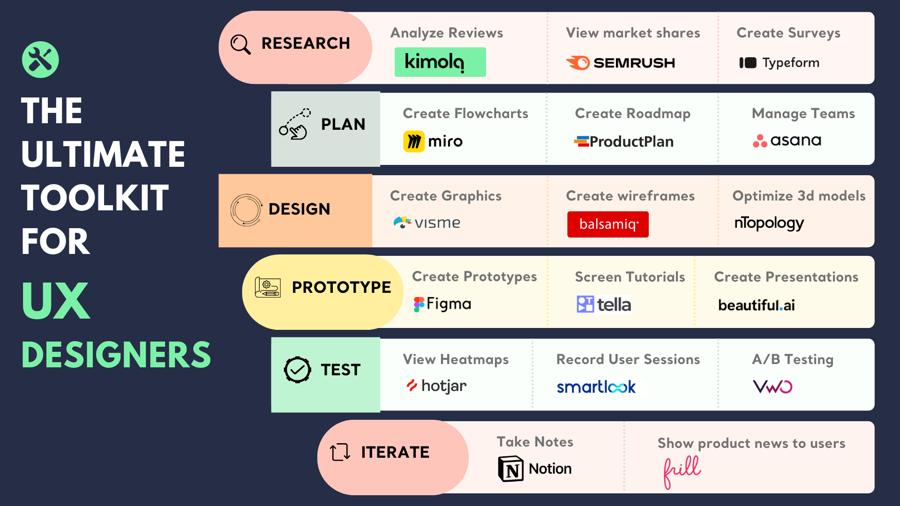
The 6 Step of the UX Design Process & Tools
While the UX design process can vary, most designers tend to follow a set of common steps… Here are the tools that we have chosen for each step of UX design.
Step 1: Define & Research
- Kimola: Scrape and analyze user reviews
- Typeform: Survey with 20 potential users
- Market Explorer: View Market Shares
Step 2: Planning
- Miro: Create Flowcharts & Boards
- ProductPlan: Create Roadmaps
- Asana: Manage Tasks & Teams
Step 3: Design
- Visme: Create Graphics
- Balsamiq: WireFraming
- nTopology: Create and optimize 3d models
Step 4: Prototyping
- Figma: Create Prototypes
- Tella: Record Screen for Tutorials
- Beautiful.ai: Create Presentations
Step 5: Testing
- Hotjar: Heatmaps & Behavior Analytics
- Smartlook: Record User Sessions
- VWO Testing: A/B Testing
Step 6: Iteration
- Notion: Take Notes in Meetings
- Frill: Show product news to early users
Step 1: Define & Research
In the "Define & Research" stage of product design, the focus is on understanding the what, why, and for whom of the product. This begins with stakeholder meetings to align the project with business objectives and results in initial specs and a concept sketch. Following this, research dives deep into user needs through interviews, surveys, and usability testing, while market research assesses industry trends and competition. This comprehensive approach ensures the product meets both user expectations and business goals. I recommend three tools for this phase: Kimola, Typeform, Market Explorer.
1. Scrape and Analyze Customer Feedback: Kimola
Let's dive deeper into the world of UX design, focusing on the pivotal "Define & Research" phase. At this juncture, understanding the users' needs, frustrations, and desires is crucial for crafting a product that resonates deeply with its audience. It's here that Kimola emerges as an indispensable tool for UX designers. Imagine a tool that sifts through mountains of user feedback, transforming raw data into a treasure trove of insights. That's Kimola for you. It's like having a superpower to instantly understand what users truly want, enabling you to design experiences that not only meet but exceed their expectations. Kimola offers a free plan, providing UX designers an invaluable opportunity to explore its capabilities. This trial period is your golden ticket to discovering the depths of user sentiment, making it easier to navigate the vast sea of feedback and emerge with clear, actionable insights.
TOP Features of Kimola
Among the standout features of Kimola are instant data analysis without training, easy analysis in over 25 languages, a simple installation process, and the ability for multi-label classification.
- Scrape user / customer reviews from 20+ websites,
- Analyze reviews in 25+ languages in a single spreadsheet,
- Multi-label classification,
- Auto-classification that needs no training,
- Analyze customer-agent, Whatsapp Business and other conversational data,
- Analyze open-ended questions,
- Analyze HR data,
- Integrate with Google Sheets, Intercom, Zapier
- Live onboarding with Kimola Support Team
Why Kimola is a Game-Changer for UX Designers
Using Kimola, UX designers can effortlessly analyze customer and user reviews from over 20 websites, gleaning insights that guide the design process. From refining user personas to validating new concepts or iterating on designs, Kimola ensures that every decision is backed by solid data. It's not just about analyzing data; it's about understanding the story behind the numbers, the human experiences that shape user satisfaction and loyalty. By integrating Kimola into your UX design process, you're not just designing; you're crafting experiences informed by a deep understanding of your users. This approach elevates your designs from good to exceptional, creating products that people don't just use but love.
Remember, with the free plan, there's no reason not to explore how Kimola can transform your UX design process. Click here to get started.
2. Create Surveys and Gather Responses: Typeform
Let's glide into the world of interactive surveys with Typeform, the second tool on our UX design voyage, particularly essential during the "Define & Research" stage. In the realm of UX design, understanding your audience is paramount, and what better way to dive into their minds than with engaging, well-designed surveys? Enter Typeform: the platform that takes the mundane task of survey-taking and turns it into an experience that's both enjoyable and insightful for users.
Typeform stands out for its user-friendly interface and customizable design options, making it the go-to choice for UX designers who aim to gather in-depth insights with a personal touch. Whether you're collecting user feedback, conducting market research, or validating new product concepts, Typeform's seamless integration and aesthetic appeal enhance user engagement, leading to higher response rates and more valuable data.
Features of Typeform:
- Customizable Templates: Jumpstart your survey creation with a wide range of templates that can be tailored to fit your brand and project needs.
- Intuitive Design Interface: Create surveys that are not only visually appealing but also easy to navigate, ensuring a pleasant experience for your respondents.
- Robust Integration Capabilities: Connect Typeform with other tools in your UX toolkit, like analytics platforms and CRM systems, to streamline your workflow and enrich your data.
- Advanced Analysis and Reporting: Once your data is collected, Typeform provides detailed insights and analytics, allowing you to make informed decisions based on user feedback.
3. View Market Shares: Market Explorer
As we delve deeper into the "Define & Research" phase of the UX design process, having a clear understanding of the competitive landscape becomes indispensable. This is where Market Explorer comes into play, serving as a powerful tool for UX designers seeking to gain a comprehensive view of their market's ecosystem.
Market Explorer is designed to illuminate the competitive landscape by offering insights into market shares, growth rates, and the positioning of various players within the industry. By entering just a single website, UX designers can unlock a wealth of data about direct competitors, as well as indirect and aspiring rivals. This bird's-eye view of the market not only informs the strategic direction of a project but also aids in identifying gaps and opportunities in the market that can be leveraged to create unique and impactful user experiences.
Features of Market Explorer:
- Competitive Landscape Mapping: Quickly identify your main competitors, along with emerging and niche players, giving you a clear understanding of where you stand in the market.
- Growth Quadrants: Visualize which companies are leaders, challengers, or niche players based on their market growth and share, helping you to strategize your own positioning.
- Market Traffic Overview: Get insights into overall market traffic trends, allowing you to understand user behavior and preferences within your industry.
- Traffic Generation Strategies: Compare how different players attract visitors, providing you with ideas for optimizing your own traffic sources and strategies.
- Audience Demographics: Analyze the demographics of your market, including age, gender, and interests, to ensure your UX design resonates with your target audience.
Step 2: Planning
During the "Planning" phase of UX design, insights from user research and market analysis are transformed into a strategic blueprint for the project. Designers create user personas and stories to keep the user's needs and expectations central to the development process. Wireframes and user flow diagrams are developed to visualize the structure and navigation of the product, ensuring a logical and intuitive user experience. Additionally, a project roadmap is established, outlining key milestones, deliverables, and timelines, guiding the project from conception through to completion. This phase is crucial for setting a clear direction and ensuring all team members are aligned with the project's goals and user-centric approach. I recommend three tools for this phase: Miro, ProductPlan, Asana
1. Create Flowcharts & Boards: Miro
In the "Planning" phase of UX design, the aim is to convert the rich insights gathered during research into a tangible, strategic plan that will guide the development of the project. This is where Miro becomes an indispensable part of a UX designer's toolkit. Miro shines as a versatile platform that offers an expansive canvas for brainstorming, strategizing, and mapping out the project's blueprint in a highly visual and collaborative manner.
Imagine a virtual whiteboard that not only allows for the creation of complex flowcharts but also serves as a dynamic space for team collaboration. Miro facilitates the visual organization of thoughts, ideas, and findings from the research phase, making it easier to craft detailed user personas, journey maps, and wireframes. These elements are critical in keeping the user's needs and expectations at the heart of the design process.
Miro's standout features for planning include:
- Infinite Canvas: Provides an expansive workspace that can accommodate everything from high-level project roadmaps to detailed user flow diagrams.
- Pre-built Templates: Offers a wide array of templates specifically designed for UX planning processes, such as user persona templates, journey maps, and more, saving time and providing inspiration.
- Real-time Collaboration: Enables multiple users to work on the same canvas simultaneously, regardless of their physical location. This feature is crucial for remote or distributed teams, ensuring seamless communication and collective creativity.
- Integration Capabilities: Miro integrates with other tools commonly used in UX design, such as Slack for communication and Asana for project management, creating a cohesive workflow that streamlines the planning phase.
2. Create Roadmaps: ProductPlan
As we navigate through the "Planning" phase of the UX design process, our compass points us towards ProductPlan, a beacon for those charting the course of product development. ProductPlan is more than just a tool; it's your strategic partner in transforming insights and ideas into a visual and actionable roadmap.
ProductPlan stands tall as a dynamic roadmap software designed specifically for the complex orchestration of product strategies. It allows UX designers, product managers, and teams to create visually compelling roadmaps that communicate the strategic plan in a clear, engaging manner. With its intuitive interface and flexible features, ProductPlan caters to the needs of professionals aiming to align their team around a shared vision for the product’s future.
Features of ProductPlan:
- Visual Roadmap Creation: ProductPlan’s drag-and-drop interface makes it incredibly easy to build and update roadmaps. You can visualize the entire project timeline, from conception to launch, adjusting as new insights and priorities emerge.
- Collaboration and Sharing: It emphasizes collaboration, allowing team members to provide feedback directly on the roadmap. This fosters a unified approach to product development, ensuring that all stakeholders are aligned with the project’s direction and goals.
- Customization and Flexibility: With ProductPlan, you can tailor your roadmap to fit your project’s specific needs. Whether it’s integrating different timelines, highlighting key milestones, or categorizing tasks by themes or departments, the platform adapts to your strategy, not the other way around.
- Integrations: To streamline workflows, ProductPlan offers integrations with popular tools like Jira, Trello, and Slack. This ensures that the roadmap is a living document, constantly updated and central to the team’s daily activities.
3. Manage Tasks & Teams: Asana
Navigating through the "Planning" stage of UX design, it becomes essential to manage tasks and teams efficiently, ensuring that every piece of the project puzzle fits perfectly. This is where Asana steps into the spotlight, offering a robust platform for task and project management that empowers UX designers and teams to stay organized, focused, and on track towards their goals.
Asana stands as a beacon of organization in the chaotic sea of project management. It’s not just a tool; it's a central hub where tasks, timelines, and team communication converge to create a streamlined workflow. With its user-friendly interface and powerful features, Asana makes it easier for UX designers to manage the plethora of tasks and deadlines that come with each project.
Features of Asana:
- Task Organization and Prioritization: Asana allows you to create tasks, assign them to team members, set deadlines, and prioritize work, ensuring that the team focuses on what's most important.
- Project Visualization: With multiple views available, such as lists, boards, and timelines, Asana provides a clear visual representation of the project's progress. This helps in identifying bottlenecks and ensuring timely completion of each phase.
- Collaborative Workspaces: Asana facilitates collaboration by allowing team members to share ideas, files, and feedback within the context of each task or project. This centralized communication streamlines the decision-making process and keeps everyone on the same page.
- Integrations: To enhance its functionality, Asana integrates with a wide range of tools used in UX design and project management, including Slack for communication, Google Drive for file sharing, and Miro for brainstorming and planning. This connectivity ensures a seamless workflow, minimizing the need to switch between different platforms.
Step 3: Design
Now that we've ventured through the realms of defining, researching, and planning our UX design journey, we arrive at the crucial "Design" phase. In the "Design" phase of the UX process, we transition from strategic planning to the tangible, creative aspects of product development. This is where ideas start to take visual form through sketches, wireframes, and eventually, high-fidelity prototypes. The focus shifts towards crafting an interface that is not only beautiful but also intuitive and user-friendly. During this phase, UX designers leverage a variety of tools to bring their concepts to life, ensuring that the final product aligns with user needs and expectations. Let's explore some of the top tools that help UX designers excel in this phase: Visme, nTopology, Balsamiq
1. Create Graphics: Visme
As we delve into the "Design" phase of our UX journey, where the rubber meets the road and our creative visions start to materialize, Visme stands out as a beacon for creating compelling, user-focused graphics. This tool isn't just about making things look pretty; it's about enhancing user experience through visually appealing and meaningful design.
Visme is a powerful, all-in-one visual content creation tool that enables UX designers to create a wide range of graphics, from engaging presentations and infographics to reports and social media posts. Its strength lies in its ability to make complex information easy to digest and visually appealing, a key component in effective UX design. With its user-friendly interface, Visme empowers even those with minimal design experience to produce professional-level visual content.
Features of Visme:
- Professional Design Templates: Visme houses a vast library of customizable templates, providing an excellent starting point for any project. Whether you're creating an infographic, a report, or social media content, there's a template that can be tailored to meet your needs.
- Data Visualization Tools: UX designers can leverage Visme's robust suite of tools to create compelling data visualizations. This includes graphs, charts, and maps, which are crucial for presenting data in an understandable and visually engaging way.
- Interactive Infographics: One of Visme's standout features is the ability to create interactive infographics. This functionality not only makes the information more engaging but also enhances the user's experience by allowing them to interact with the content directly.
- Rich Media Integration: Visme supports the integration of various media types, including videos, audio, and social media links. This capability ensures that UX designers can produce rich, interactive content that engages users on multiple levels.
2. Create and optimize 3D models: nTopology
nTopology is an innovative software tool that marks its prominence in the "Design" phase of the UX process, especially when the design challenges involve complex geometries and advanced manufacturing techniques such as additive manufacturing or 3D printing. Its primary role is to enable designers and engineers to construct highly complex designs that traditional CAD tools might struggle with. This capability makes it particularly valuable for projects requiring intricate lattices, lightweight structures, or advanced material distribution strategies.
nTopology stands out for its ability to leverage generative design principles, where users can define design goals and constraints, and the software generates optimal geometries to meet those requirements. This approach not only accelerates the design process but also opens up new possibilities for innovation in product design, particularly in industries such as aerospace, automotive, and medical devices, where performance optimization and material efficiency are critical.
Key Features of nTopology for UX Designers:
- Generative Design Capabilities: nTopology's generative design algorithms allow UX designers working on physical product interfaces to explore a vast array of design possibilities quickly. This feature is crucial for optimizing the ergonomic and aesthetic aspects of products.
- Advanced Lattice Design Engine: The software's powerful lattice design engine is perfect for creating intricate patterns and structures that can enhance the functional and aesthetic qualities of a product. This capability is particularly useful for designing lightweight and material-efficient components.
- Seamless Integration with Traditional CAD: nTopology can be integrated seamlessly into the traditional CAD, simulation, and engineering software stack. This feature ensures that UX designers and engineers can incorporate nTopology's advanced design capabilities into their existing workflows without disruption.
- Continuous Innovation and Community Support: nTopology is known for its commitment to continuous improvement, with new features and capabilities being added regularly. Additionally, the software's active user community and wealth of tutorials and resources make it easier for new users to get up to speed and for all users to explore innovative design approaches.
3. WireFraming: Balsamiq
Balsamiq Mockups, often simply known as Balsamiq, is a dedicated wireframing tool that excels at transforming your rough ideas into workable pre-visualizations of your web or app project. With its intentionally simple interface and drag-and-drop functionality, Balsamiq simulates the experience of sketching on a whiteboard, but with the digital advantage of easy alterations and iterations.
Features of Balsamiq
- Sketch-like Wireframes: Balsamiq's distinct sketch-style wireframes encourage creativity and brainstorming. This approach helps in focusing on structure and functionality rather than getting caught up in the design details too early.
- Speed and Efficiency: Designed for rapid prototyping, Balsamiq enables UX designers to quickly sketch out multiple ideas and iterate them, speeding up the feedback loop and decision-making process.
- Ease of Use: Its user-friendly interface makes it accessible even to those with little to no design experience, bridging the gap between technical and non-technical team members.
- Collaboration Features: Balsamiq offers features that support sharing and collaboration, making it easy to get feedback from colleagues or clients and iterate on designs in real time.
Step 4: Prototyping
Transitioning into the "Prototyping" phase in our UX design journey marks a pivotal moment where concepts and designs evolve into tangible, interactive prototypes. This step bridges the gap between static design visuals and the dynamic experience of a real product, allowing both designers and stakeholders to explore, test, and refine the user interface before moving into development. Prototyping is crucial for identifying usability issues, gathering feedback, and ensuring the final product will meet user needs effectively. Here, we'll highlight some of the top tools that make prototyping a breeze for UX designers: Figma, Tella, Beautiful.ai
1. Create Prototypes: Figma
Continuing from where we left off, Figma shines brightly in the "Prototyping" phase of the UX design journey. Figma isn't just a tool; it's a game-changer in how designers bring their visions to life, offering a collaborative, efficient, and powerful platform to prototype designs that not only look great but also feel right to the end-user.
Figma's influence in the UX design world stems from its ability to merge design and prototyping in a seamless, cloud-based environment. This integration allows for the rapid creation, testing, and iteration of prototypes, enabling designers to refine their ideas with unprecedented speed and precision. With Figma, the transition from static designs to interactive prototypes is smooth, encouraging experimentation and innovation.
Features of Figma for Prototyping:
- Real-Time Collaboration: One of Figma's hallmark features is its real-time collaboration capability, which allows multiple team members to work on the same prototype simultaneously. This fosters a truly collaborative environment, speeding up the feedback loop and making the design process more dynamic.
- Interactive Prototyping: Figma enables designers to create interactive prototypes that mimic the final product's look and feel. This interactivity is crucial for usability testing, as it provides stakeholders and potential users with a clear understanding of how the product will function in the real world.
- Vector Networks: Unlike traditional vector drawing tools, Figma's vector networks simplify the creation and editing of complex shapes and layouts, making it easier for designers to explore a wide range of design possibilities without constraints.
- Auto Layout: This feature allows designers to create responsive designs that adjust automatically as elements are resized or repositioned. Auto Layout saves time and ensures consistency across different screen sizes and devices.
- Asset Library and Components: Figma's asset library and component system streamline the design process by enabling designers to reuse elements across different projects. This not only speeds up the design phase but also ensures consistency and coherence in the final product.
- Extensive Plugin Ecosystem: The platform's vast array of plugins extends its functionality, allowing designers to integrate additional tools and services directly into their workflow. This versatility makes Figma an all-encompassing tool for prototyping and beyond.
2. Record Screen for Tutorials: Tella
In the expansive realm of UX design, where visual communication and iterative feedback are paramount, Tella emerges as a pivotal tool during the "Prototyping" phase. This phase is all about bringing static designs to life, making them interactable and, more importantly, understandable for both stakeholders and users. Here, Tella plays a crucial role by enabling designers to create and share high-quality screen recordings of their prototypes in action.
Tella isn't just a screen recording tool; it's a storytelling device that allows UX designers to narrate their design journey, highlight specific interactions, and explain complex functionalities in a way that's easy for anyone to grasp. This ability to demonstrate and articulate the nuances of a prototype adds an invaluable layer to the design process, enhancing the clarity and depth of feedback from stakeholders and potential users.
Features of Tella:
- High-Quality Screen Recording: Tella allows for the capture of crisp, clear video of prototypes in use, showcasing every click, transition, and interaction without loss of detail.
- Easy Editing and Customization: With Tella, designers can quickly edit their recordings, splice different segments together, and even add annotations or overlays to emphasize key points or guide the viewer's attention.
- Seamless Sharing and Collaboration: Once a video is created, sharing it with team members, stakeholders, or users for feedback is straightforward. Tella’s platform supports easy sharing options that streamline the feedback loop and foster collaborative refinement of the prototype.
- Integration with Design and Prototyping Tools: Tella can work in tandem with other tools in a UX designer's arsenal, making it easy to record from various prototyping platforms and integrate these recordings into presentations or design documentation.
3. Create Presentations: Beautiful.ai
As we journey through the "Prototyping" phase of UX design, the spotlight shines on Beautiful.ai, a revolutionary tool that transcends the traditional boundaries of presentation software. In the context of UX design, where conveying ideas, prototypes, and user journeys in a compelling and accessible manner is paramount, Beautiful.ai stands as an invaluable ally.
Beautiful.ai is more than just a presentation tool; it's a design partner that leverages AI to help you create stunning presentations with ease. It understands the challenges faced by UX designers and offers a suite of features designed to streamline the process of sharing your vision with others. Whether it's presenting prototypes, user research findings, or design concepts, Beautiful.ai ensures your ideas are not only seen but also felt.
Features of Beautiful.ai:
- AI-Powered Design Assistance: Beautiful.ai revolutionizes the way presentations are created by providing intelligent design suggestions. This AI-powered feature automatically aligns, adjusts, and formats your content, allowing you to focus on the story you’re telling rather than getting bogged down with design details.
- Vast Library of Templates: With an extensive collection of professionally designed templates, Beautiful.ai offers a quick start to any presentation. These templates are tailored for various purposes, from business reviews to creative showcases, ensuring that your UX design presentations have the perfect foundation.
- Dynamic and Interactive Elements: To make your UX design presentations stand out, Beautiful.ai allows the integration of dynamic elements such as videos, animations, and interactive charts. These features bring your prototypes and user journeys to life, making them more engaging and memorable for your audience.
- Collaboration and Sharing: Beautiful.ai understands the importance of collaboration in the UX design process. The platform enables real-time collaboration with team members, allowing for seamless feedback and iteration. Additionally, presentations can be easily shared with stakeholders or clients, ensuring everyone is aligned and informed.
- Royalty-Free Stock Images: To enhance the visual appeal of your presentations, Beautiful.ai provides access to millions of royalty-free stock images. This vast resource saves you the time and expense of sourcing images elsewhere, making it easier to create visually compelling presentations that resonate with your audience.
- Brand Customization: Beautiful.ai offers robust customization options, enabling you to align your presentations with your brand identity. From color schemes to fonts, you can easily modify design elements to ensure consistency and professionalism across all your UX design presentations.
Step 5: Testing
Ah, we've arrived at the "Testing" stage of our UX design expedition—a critical juncture where our designs and prototypes are put through their paces. This phase is the proving ground for all the hard work that's gone before. It's where we validate our assumptions, unearth usability issues, and ensure that the final product will truly resonate with our users. Testing isn't just a hurdle to clear; it's an opportunity to refine and perfect, to make sure our solutions not only solve problems but do so with grace and intuitiveness. Let's take a look at some of the top tools that help UX designers conduct thorough testing and analysis, ensuring that their creations stand the test of real-world use: Hotjar, Smartlook, VWO Testing
1. Heatmaps & Behavior Analytics: Hotjar
The stage is set for the grand unveiling of Hotjar in the "Testing" chapter of our UX design saga—a beacon of insight in the vast sea of user experience refinement. Hotjar, with its intuitive suite of behavior analytics and feedback tools, is more than just a platform; it's a window into the soul of your website. By capturing the essence of user interaction through heatmaps, session recordings, and feedback polls, Hotjar provides a multidimensional view of the user experience, uncovering not just how users navigate your site but why they make the choices they do.
Features of Hotjar:
- Heatmaps: Hotjar’s heatmaps offer a visual representation of user clicks, taps, and scrolling behavior, painting a vivid picture of which elements attract the most attention and which are overlooked. This visual data is invaluable for identifying areas of improvement and enhancing the navigational flow of your site.
- Session Recordings: With session recordings, Hotjar allows you to witness the user journey firsthand. These recordings capture real user sessions, offering unfiltered insight into user interactions, struggles, and triumphs as they navigate your site. This is akin to looking over your user's shoulder, providing a unique perspective on the usability of your design.
- Feedback Tools: Hotjar’s feedback tools, including polls, surveys, and feedback widgets, open a direct line of communication with your users. This suite of tools invites users to share their thoughts and experiences in their own words, offering qualitative insights that complement the quantitative data gathered through heatmaps and recordings.
2. Record User Sessions: Smartlook
Smartlook is distinguished by its ability to record every user session in its entirety. This means every click, swipe, and interaction is captured, allowing UX designers to replay sessions as if they were sitting right beside the user. This level of insight is invaluable for diagnosing usability issues, understanding user flows, and making data-driven decisions to enhance the user interface.
Features of Smartlook:
- Session Recordings: The core of Smartlook lies in its session recordings. By watching real users navigate your site or app, you can gain a firsthand understanding of their experiences, frustrations, and delights. This direct observation is key to empathizing with your users and crafting solutions that truly meet their needs.
- Event-based Analytics: Beyond recordings, Smartlook offers powerful event-based analytics. This feature allows you to track specific actions within your app or website—be it button clicks, form submissions, or any other significant interaction. By analyzing these events, you can see how often users complete key actions, helping you identify what drives engagement and what might be hindering it.
- Advanced Filtering: With a vast amount of data at your disposal, finding the most relevant sessions can be like looking for a needle in a haystack. Smartlook's advanced filtering capabilities come to the rescue, enabling you to zero in on sessions that meet specific criteria. Whether you're interested in users who dropped off at a particular stage or those who completed a key action, filtering makes it easy to find the sessions that matter most.
- Heatmaps: Smartlook also offers heatmap functionality for websites, providing a visual representation of where users click, scroll, and move their mouse. This aggregated data helps identify which areas of your page draw the most attention and which are being ignored, offering actionable insights for design optimization.
3. A/B Testing: VWO Testing
Continuing our journey into the "Testing" phase of UX design, VWO Testing emerges as a cornerstone tool for validating and optimizing user experiences through rigorous A/B testing. VWO Testing is not just another tool in the UX designer's arsenal; it's a comprehensive platform designed to make data-driven decisions easier, more accessible, and more impactful. By enabling the comparison of different versions of web pages or products, VWO Testing helps uncover the most effective elements that drive user engagement and conversion. It's about testing your way to perfection, refining every aspect of the user experience to ensure it aligns with what users want and need.
Features of VWO Testing:
- A/B Testing: At the heart of VWO Testing is its robust A/B testing feature, allowing you to compare two versions of a webpage or product feature to see which one performs better. This direct comparison is invaluable for making incremental improvements that collectively enhance the overall user experience.
- Multivariate Testing: For more complex experiments, VWO's multivariate testing capabilities enable the simultaneous testing of multiple variables. This allows you to understand how different elements interact with each other and their collective impact on user behavior and conversion rates.
- Split URL Testing: VWO Testing also supports split URL testing, ideal for comparing completely different web pages or a new site design against the current one. This type of testing is crucial for evaluating major redesigns or substantial changes to the user journey.
- Visual Editor: One of the standout features of VWO Testing is its point-and-click visual editor, which lets you easily make changes to your web pages without needing to write a single line of code. This empowers designers and marketers alike to quickly set up and run tests, speeding up the experimentation process.
- AI-Powered Copy Generation: With its GPT-3 powered AI copy generator, VWO Testing takes the guesswork out of crafting compelling copy. By generating variations for website copy to test against existing content, VWO ensures that you're not only testing design elements but also the power of words to engage and convert visitors.
- Advanced Reporting and Analytics: VWO Testing provides detailed insights into how changes affect key metrics, enabling you to measure the impact of your experiments accurately. With clear, actionable data at your disposal, making informed decisions to optimize your website or product becomes straightforward.
Step 6: Iteration
After navigating through the intricate process of UX design, from defining and researching to prototyping and testing, we arrive at a crucial juncture: Iteration. This stage, often seen as the final loop in the UX design cycle, is where the magic of refinement happens. Iteration is not merely a step but a mindset, embodying the principle that a product is never truly finished but always evolving in response to user feedback and changing needs.
Iteration in UX design means revisiting and refining the product based on the insights gathered during the testing phase. It's about taking what you've learned from real user interactions, identifying areas for improvement, and implementing changes to enhance the user experience. This cycle of testing, learning, and improving is repeated as necessary, each iteration bringing the product closer to its ideal form. Here is an overview of some of the tools that can help facilitate this critical phase: Noiton, Frill
1. Take Notes in Meetings: Notion
Notion stands out for its exceptional flexibility and array of organizational tools, making it an ideal platform for UX teams engaged in the iterative phase. With its ability to seamlessly integrate various content types—from text and to-do lists to images and databases—Notion offers a comprehensive workspace that adapts to the dynamic needs of UX projects. This versatility ensures that every facet of the project, from user feedback to design revisions, is meticulously documented and accessible, fostering a culture of continuous improvement.
Features of Notion:
- Collaborative Workspaces: Notion's shared workspaces empower teams to collaborate in real-time, ensuring that everyone is aligned on the project's goals and progress. This collaborative environment is crucial for the iterative phase, where rapid sharing and iteration on feedback are key to refining the user experience.
- Customizable Templates: With an extensive library of templates, Notion enables UX teams to quickly set up project dashboards, meeting notes, and feedback repositories. These customizable templates can be tailored to fit the specific needs of the project, streamlining the organization and accessibility of crucial information.
- Integrated Task Management: Notion combines note-taking with powerful task management features, including task lists with deadlines, reminders, and assignees. This integration allows teams to track action items and deadlines arising from the iterative feedback loop, ensuring that no detail is overlooked in the quest to enhance the product.
- Centralized Knowledge Base: As projects evolve, Notion serves as a centralized repository for all project-related information, from design assets and research findings to user feedback and iteration logs. This centralization of knowledge ensures that teams can easily access and reference historical data, aiding in informed decision-making and continuity across iterations.
- Hierarchical Organization: Leveraging its hierarchical structure, Notion facilitates the logical organization of project information, making it easy to navigate from high-level overviews to granular details. This hierarchical organization is particularly beneficial in managing the complexities of UX design projects, where understanding the interrelation between various elements is key to crafting cohesive user experiences.
2. Show Product News to Early Users: Frill
Having journeyed through the fascinating world of UX design, from inception to iteration, it's clear that Frill plays a pivotal role, especially as we navigate the crucial stages of feedback collection, prioritization, and communication of product evolution. As we pivot to discussing "Show Product News to Early Users," it's essential to underscore how Frill seamlessly integrates into this narrative, offering a dynamic platform for engaging with and learning from your user base.
Frill isn't just about collecting feedback; it's a comprehensive platform designed to bridge the gap between users and product development teams, fostering a community around your product. It enables teams to not only gather insights directly from their most engaged users but also to keep these users in the loop about how their contributions are shaping the product's future.
Features of Frill:
- Idea Capture and Voting: Frill's platform facilitates the collection of ideas directly from users, allowing the community to vote on these suggestions. This democratic approach to feedback ensures that the most popular and impactful ideas rise to the top, guiding the prioritization process for new features or improvements.
- Announcements and Updates: With Frill, you can easily communicate product updates and news to your users, keeping them in the loop about the changes inspired by their feedback. This transparency fosters a sense of community and investment among users, as they see their input directly influencing the product evolution.
- Prioritization Tools: Frill includes features for prioritizing feedback based on various metrics, such as potential impact and effort required. This helps product teams identify "quick wins" that can deliver significant value to users with minimal effort, as well as more substantial projects that require careful planning and execution.
- Public Roadmap: Showcasing a visual product roadmap, Frill offers a clear and engaging way to share with users what's coming next. This not only builds anticipation and engagement but also demonstrates the company's commitment to innovation and user satisfaction.
- Customizable Feedback Widgets: Frill allows the creation of unlimited, customizable feedback widgets that can be embedded across your product or website. This accessibility encourages continuous feedback from users, ensuring that the product team has a steady stream of insights to inform ongoing development and iteration.
Conclusion
Embarking on a UX design journey is akin to setting sail in a sea of endless possibilities. Each tool we've explored serves as a guiding star, leading the way to creating digital products that are not just usable, but truly delightful. From the initial steps of defining and researching, through the meticulous planning and design phases, to the crucial stages of prototyping, testing, and iteration, these tools collectively offer a blueprint for success. They empower designers to navigate through the complexities of user experience design with confidence, creativity, and a deep commitment to meeting user needs.
Why choose Kimola in Define & Research?
Kimola is an indispensable tool for UX designers because it pulls and analyzes user feedback from over 20 websites. This comprehensive data collection feature provides designers with access to a wide range of user sentiments and opinions, enabling them to fully understand user preferences. Additionally, the ability to analyze reviews in over 25 languages is highly valuable for situations where understanding multilingual user feedback is crucial for global products or services. The ease of use and quick data analysis provided by Kimola is also a major advantage for designers, allowing users of all levels to analyze user feedback quickly and effectively in the UX design process.